Installing
Redwood consists of two main components: Unreal plugins and the NodeJS backend. We'll go over how to integrate both of these into your development environment.
Gameplay Template Projects
Follow these steps if you'd like to get started with an Unreal project that is already integrated with Redwood.
From the Downloads page in the Redwood License Manager (assuming you registered for an account), you'll find links to one of our Gameplay Template projects:
- Match: this is the Lyra project integrated with Redwood, perfect for match-based games
- RPG: this is a simple RPG project with zones, sharding, inventory, and instanced dungeons, perfect for persistent games
- Blank: this has very little content and is the smallest in size and most basic match-based integration
Once you've chosen a project to get started with, unzip the contents into your Unreal Engine's Templates folder (i.e. C:\Program Files\Epic Games\UE_5.4\Templates). You should see now a folder with TP_RW_Match, TP_RW_RPG, or TP_RW_Blank in the Templates folder depending on which template you downloaded.
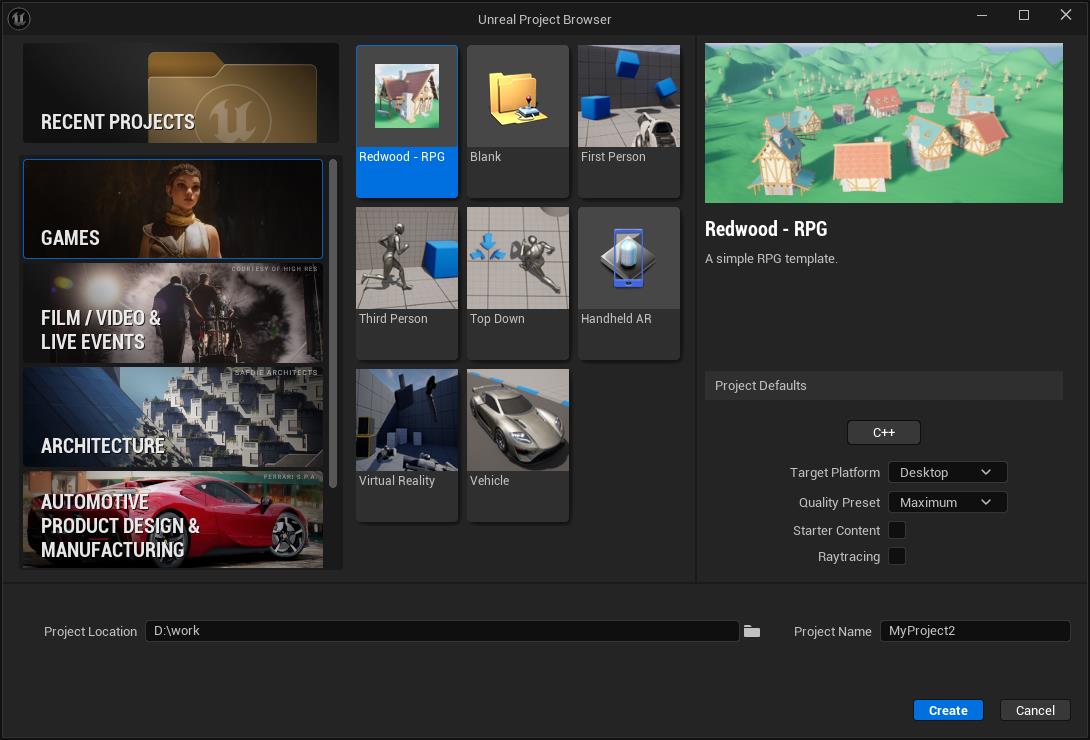
Start the Unreal Editor, and select on the GAMES section to find the template (Redwood - Match, Redwood - RPG or Redwood - Blank) to create a new project from. Specify your Project Location and Project Name before clicking Create.

Unreal Plugins
If you created a project using one of our Gameplay Templates, you can skip this step as the plugins are already added at Plugins/RedwoodPlugins.
You can download the UE plugins by either:
You'll want to place the contents of the RedwoodPlugins repo in your Plugins folder of your project or in your Engine/Plugins folder. For example C:\Path\To\Project\Plugins\RedwoodPlugins\ or C:\Path\To\UnrealSource\Engine\Plugins\RedwoodPlugins\.
NodeJS Backend
You can download the latest version of the Unreal backend from the Downloads page in the Redwood License Manager (assuming you registered for an account). If you have full source code access, you can download the full source from the GitHub repo.
We recommend extracting the ZIP into a folder named RedwoodBackend as that's what is referenced in the docs frequently, but the name of the backend's root folder can be anything.
You can place the RedwoodBackend folder anywhere; we recommend either the root of your Unreal project folder or engine source folder.
Setup
Backend Dependencies
Follow the instructions here to install NodeJS and Yarn. You don't need the other dependencies listed on that page yet.
In the RedwoodBackend directory, run the below command to install the dependencies:
yarn
Configure Hosts File
Redwood uses fictional hostnames to ensure routing happens properly during development. You need to modify your machine's hosts file to make it so these will route to your development machine.
This will require local admin privileges; you may need to request your IT sysadmin to help you. Here's a useful guide on how locate and edit your hosts file with admin privileges. Add these lines to your file and save it:
127.0.0.1 director.localhost
127.0.0.1 director-backend.localhost
127.0.0.1 realm-default.localhost
127.0.0.1 realm-default-backend.localhost
127.0.0.1 chat.localhost
127.0.0.1 muc.chat.localhost
Initial Configuration
Any changes to the backend configuration require the backend to be restarted to take effect. This is the case regardless of how the backend is deployed (i.e. by restarting the Dev Initiator process or by restarting the corresponding Kubernetes pods).
As with any new Redwood project, you should create a new config environment; we recommend a lowercase, snake (your_name) or kebab (your-name) case name. We'll be using the name project-name for this guide for the base environment and build on it as we introduce more environments.
-
Create a folder in the
RedwoodBackend/config/nodefolder with your config environment name (i.e.RedwoodBackend/config/node/project-name).noteIf you want to put this folder somewhere else (i.e. to be co-located with your UE project
YourProjectFolder/Config/Backend/project-name), you need to create/modify theRedwoodBackend/config-settings.jsonfile and add theextraDirsarray field:{
// ... any existing fields
"extraDirs": [
"C:\\path\\to\\YourProject\\Config\\Backend"
]
} -
Create a
_config.jsonfile in your config environment (i.e.RedwoodBackend/config/node/project-name/_config.json) to specify the parent config environment:- Standard License
- Custom License
{
"parentNames": ["standard"]
}{
"parentNames": ["default"]
} -
Create a
game.yamlfile (i.e.RedwoodBackend/config/node/project-name/game.yaml) to define the different game modes. You can find examples that work out of the box with the gameplay templates. You can read more about how these work in tandem with Unreal if you're starting a project from scratch.- Match Template
- RPG Template
- Blank Template
profiles:
- id: "elimination"
zones:
# We recommend including this field under zones to ensure that the
# name of a zone isn't transformed to camelCase (i.e. "my-zone" -> "myZone").
# When using this, make sure to use camelCase for other variables like syncItemsFromAllZones.
variableCasing: "original"
main:
maps:
- "expanse"
max-players-per-shard: 16
matchmaking-zone-name: "main"
min-players-for-matchmaking: 1
data:
Experience: "B_ShooterGame_Elimination"
- id: "control"
zones:
# We recommend including this field under zones to ensure that the
# name of a zone isn't transformed to camelCase (i.e. "my-zone" -> "myZone").
# When using this, make sure to use camelCase for other variables like syncItemsFromAllZones.
variableCasing: "original"
main:
maps:
- "convolution"
max-players-per-shard: 16
matchmaking-zone-name: "main"
min-players-for-matchmaking: 1
data:
Experience: "B_LyraShooterGame_ControlPoints"profiles:
- id: "overworld"
zones:
# We recommend including this field under zones to ensure that the
# name of a zone isn't transformed to camelCase (i.e. "my-zone" -> "myZone").
# When using this, make sure to use camelCase for other variables like syncItemsFromAllZones.
variableCasing: "original"
village:
maps:
- "overworld"
syncItemsFromZones:
- "outskirts"
outskirts:
maps:
- "overworld"
mountain-pass:
maps:
- "overworld"
syncItemsFromZones:
- "outskirts"
forest:
maps:
- "overworld"
mine:
maps:
- "mine"
max-players-per-shard: 16
num-players-to-add-shard: 50
# num-minutes-to-destroy-empty-shard: 5
collection-ends-when-any-shard-ends: false
data:
- id: "instanced-dungeon"
zones:
# We recommend including this field under zones to ensure that the
# name of a zone isn't transformed to camelCase (i.e. "my-zone" -> "myZone").
# When using this, make sure to use camelCase for other variables like syncItemsFromAllZones.
variableCasing: "original"
main:
maps:
- "dungeon"
max-players-per-shard: 16
matchmaking-zone-name: "main"
min-players-for-matchmaking: 1
parent-profile-id: "overworld"
data:profiles:
- id: "match"
zones:
# We recommend including this field under zones to ensure that the
# name of a zone isn't transformed to camelCase (i.e. "my-zone" -> "myZone").
# When using this, make sure to use camelCase for other variables like syncItemsFromAllZones.
variableCasing: "original"
main:
maps:
- "match"
max-players-per-shard: 6
matchmaking-zone-name: "main"
min-players-for-matchmaking: 1 -
Create a
realm/instances/default.yamlfile (i.e.RedwoodBackend/config/node/project-name/realm/instances/default.yaml) -
Generate two UUIDs for realm authentication for the next step. You can do this with an online generator.
noteIf you've installed NodeJS & Yarn and Redwood dependencies by running
yarnin theRedwoodBackenddirectory, you can runyarn idin theRedwoodBackenddirectory to generate a UUID. -
Set the contents of your
realm/instances/default.yamlto the below; you can use this for any template project. In this config, we're:- Specifying new realm auth parameters. The secret shouldn't be shared externally to the studio, and doesn't support the secrets system yet, so you're safe to commit this value in the meantime but otherwise treat it like a secret.
- Specifying the path to the Unreal Engine binaries folder and executable (change based on your version/OS. Note: our templates currently only work on 5.4+)
- Specifying the path to the UE project file
- Some updated matchmaking parameters:
- Changing
max-wait-until-make-shallow-match-msto a smaller value for faster testing - Lyra sometimes takes longer than the default 60s
ticket-stale-time-msvalue, so we made it longer so matchmaking tickets don't go stale before the server finishes starting.
- Changing
auth:
id: "your-first-generated-uuid-here"
secret: "your-second-generated-uuid-here"
game-servers:
ready-timeout-seconds: 300
local:
unreal:
path: "C:\\Program Files\\Epic Games\\UE_5.4\\Engine\\Binaries\\Win64"
executable: "UnrealEditor.exe"
project: "C:\\path\\to\\YourProject\\YourProject.uproject"
ticketing:
matchmaking:
max-wait-until-make-shallow-match-ms: 15000
ticket-stale-time-ms: 120000noteNotice that for Windows paths, you need to use double backslashes (
\\) instead of single backslashes (\).warningIf you're on macOS, the
game-servers.local.unrealconfig must not point to theUnrealEditor.appexecutable, but actually it's hidden includedUnrealEditorbinary:game-servers:
# ...
local:
unreal:
path: "/path/to/UE/Engine/Binaries/Mac/UnrealEditor.app/Contents/MacOS"
executable: "UnrealEditor"
# ...